In this blog, I am sharing how to create and deploy an ANGULAR build to SharePoint online by using the page viewer web part. I will cover the steps with visuals to make it as easy as possible.
Let’s start with the steps.
ANGULAR 9 DEPLOYMENT TO SHAREPOINT ONLINE
CREATING THE PROJECT
- Open the folder where you want to create an angular project. My folder location is C:\Angular.

2. Write cmd on the address bar and press Enter

3. CMD will be displayed
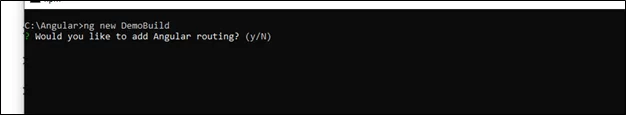
- In CMD, write the command(ng new [project name]for creating a new project and press Enter. I’ve named my project DemoBuild
- For default, Angular Routing write Y and select style after that For default
- In CMD, write the command(ng new [project name]for creating a new project and press Enter. I’ve named my project DemoBuild

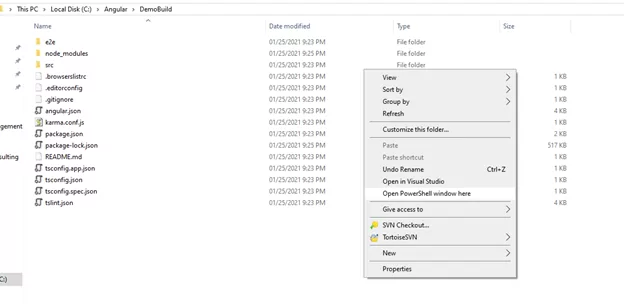
4. The project will be created and displayed under Angular
- Now open the project
- Go to the Project folder location
- Press shift and right click then select Open PowerShell window here
- Now open the project

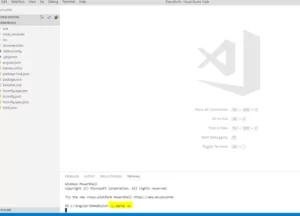
5. PowerShell window will be displayed.
- Write code . and press Enter
- Write code . and press Enter
6. I am not writing any code, in this blog, my goal is just to define how can we deploy the build. so let us run the project.
RUNNING THE PROJECT
7. Open a new terminal window from the toolbar and write ng serve -o.

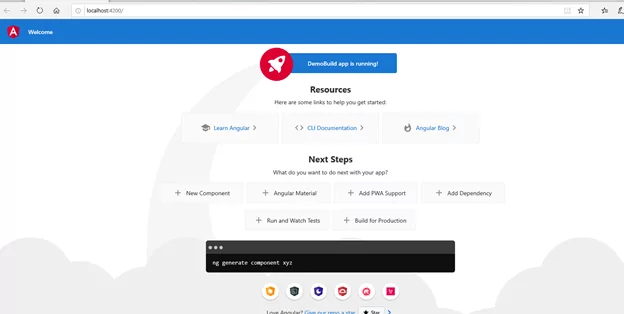
8. The project will be open on localhost.
- The project is running successfully.

DEPLOYING THE BUILD
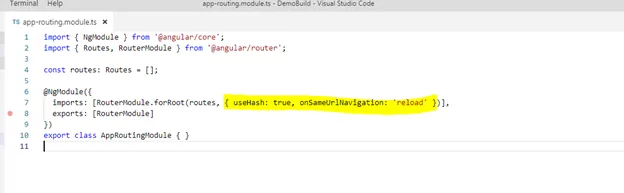
9. Now before making the build. We need to do a small code in app routing. module.
- Open app-routing.module.ts.
- Add highlighted code
- Open app-routing.module.ts.

10. Let’s quit ng serve.
- Open terminal window
- Press CTRL + C OR click on Kill terminal. (Highlighted)
- Open terminal window

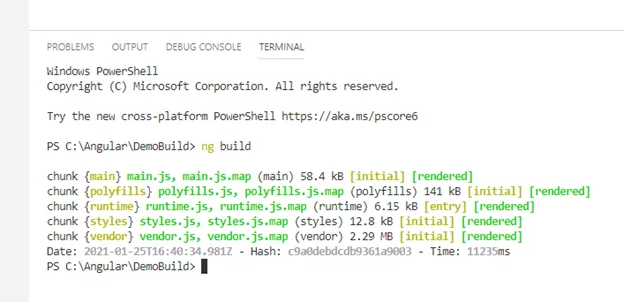
11. Open a new terminal and write command ng build.

12. Wait for a few minutes until the build is completed
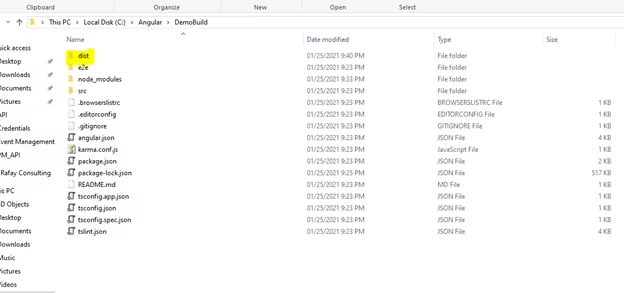
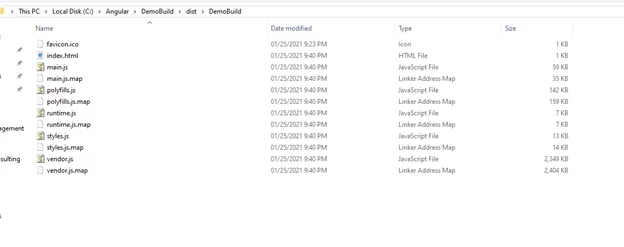
- Then move to the project location. You will find a dist
- Open it and your build files will be ready.
- Then move to the project location. You will find a dist


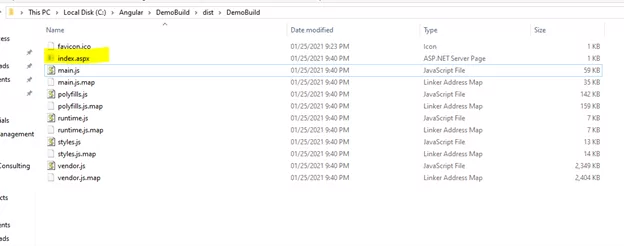
13. Change the extension of the index page from html to aspx.

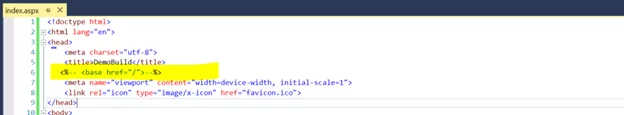
14. Perform few code changes in Index.aspx
- Open index.aspx page and comment out or remove. <base href=”/”>
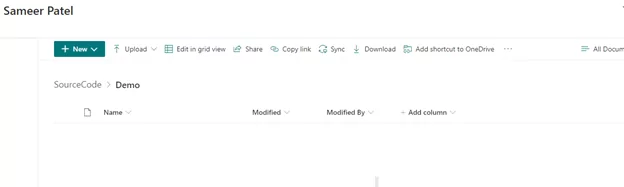
15. In Share Point, go to your site contents and create a folder.
-
- I have created a folder Demo
- I have created a folder Demo
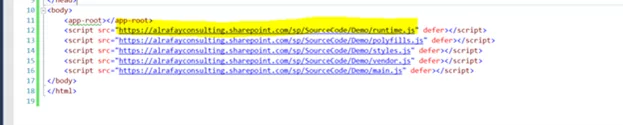
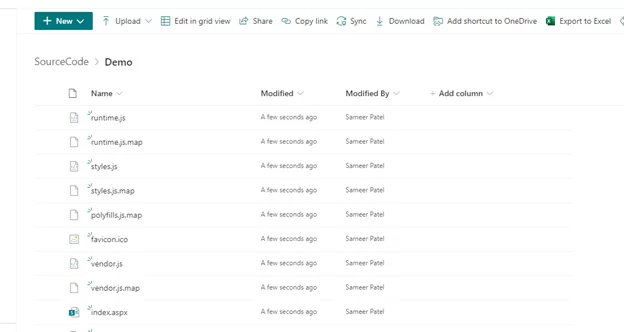
16. Set the location of .js files in script src tag of the new folder created in SharePoint


17. Upload all files from dist folder to Sharepoint Demo


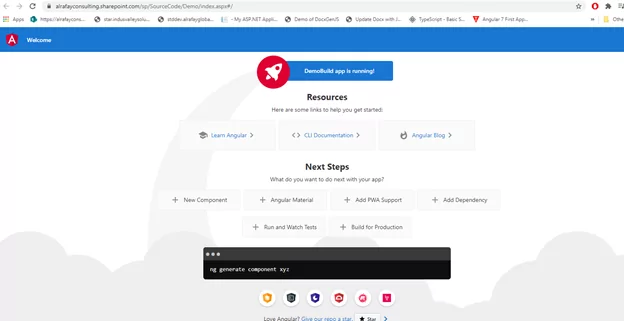
18. Click on index.aspx page. Your angular app will be successfully open in SharePoint Online.

Conclusion
Our team of SharePoint experts is skilled in guaranteeing effective SharePoint development and solutions with results beyond expectations. They are experienced in creating new SharePoint custom development, enhancements to an existing SharePoint solution, or upgrades to the SharePoint environment. We have implemented solution using angular 9 and upgraded versions as well that includes, including Renewal Tracking Application, Event Management solutions, and much more.